介绍
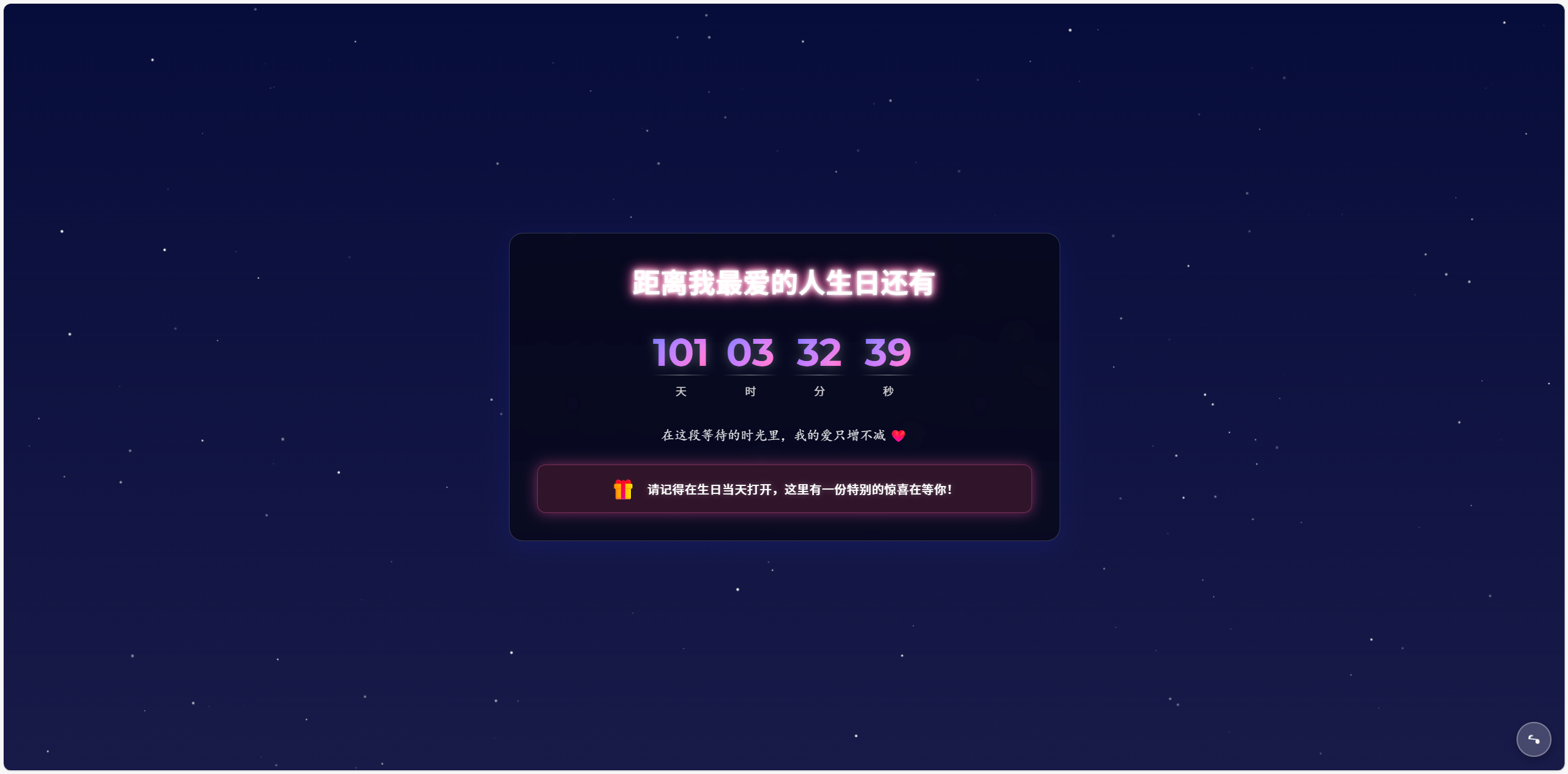
这是一个专为特殊的人设计的生日祝福网站。在她生日到来之前,网站会显示精美的倒计时;当生日到来时(5月29日),网站会自动切换为祝福模式,展示特别的生日祝福内容,持续三天。
功能特点
智能日期检测:自动识别当前日期与生日的关系
浪漫倒计时:距离生日还有多少天、小时、分钟和秒
星空背景:带有闪烁星星和随机流星的动态背景
生日祝福:当到达生日日期时,展示温馨的祝福内容
互动礼物盒:可点击打开的动画礼物盒
爱心树:可互动的爱心树动画
祝福卡片:可翻转的生日祝福卡片
许愿蜡烛:可吹灭的生日蜡烛动画
爱的告白:特别定制的爱情告白信
漂浮爱心:生日模式下特有的漂浮爱心效果
烟花效果:庆祝生日的动态烟花
背景音乐:可控制的背景音乐功能
响应式设计:适配各种设备尺寸,从手机到桌面电脑
使用技术
HTML5
CSS3 (动画、过渡效果、响应式设计)
JavaScript (原生JS)
Canvas (星空、爱心树、烟花动画)
Web Audio API (背景音乐控制)
Google Fonts (字体优化)
基本自定义
修改生日日期:编辑js/script.js文件中的生日设置
const BIRTHDAY_MONTH = 4; // JavaScript中月份从0开始,所以5月是4
const BIRTHDAY_DAY = 29;
更改祝福文字:编辑index.html中的相关内容
倒计时标题:搜索"title"类元素
生日祝福:搜索"birthday-message"类和"love-letter"类元素
祝福卡片:搜索"wish-card-back"类元素
更换背景音乐:
将您喜欢的音乐文件放入assets/audio/目录
重命名为birthday-music.mp3(推荐同时提供ogg格式提高兼容性)
或修改index.html中的音频源路径
高级自定义
视觉风格调整:
修改css/style.css中的颜色变量(搜索:root)
调整动画参数(搜索@keyframes)
更改字体样式(搜索font-family)
添加新功能:
照片幻灯片:在birthday-container中添加新的section
特殊回忆:在适当位置添加文本或多媒体内容
社交分享:添加分享按钮代码
性能优化:
压缩图片和音频文件
调整Canvas动画参数(搜索starry-sky、love-tree等)
目录结构
/
├── index.html # 主HTML文件
├── css/
│ └── style.css # 样式文件
├── js/
│ ├── script.js # JavaScript主逻辑
│ └── test.js # 测试脚本(用于测试不同日期场景)
├── assets/
│ ├── audio/ # 背景音乐和音效
│ │ ├── birthday-music.mp3 # 背景音乐文件
│ │ └── placeholder.txt # 占位文件
│ └── images/ # 可能使用的图片资源(当前未使用)
└── README.md # 项目说明
图片








![[原创首发]HYWL-Team 团队官网管理系统封面](https://cdn-s-e.uuuix.com/upload/bacg00.jpg)












这一切,似未曾拥有